What Is The Main Difference Between Inline Styles And The Style Tag . If there's already a style there, you overwrite. Inline css styles are included. if inline styles are programmatically applied. the main difference between inline, external and internal css styles is their location and scope of application. let’s take a closer look at how and when to use inline styles. how to add css. For example, showing and hiding elements with javascript, or applying content specific styles when. if you change an element's style in javascript, you are affecting the inline style. You can quickly and easily insert css rules into an. any styles defined in the internal and external style sheets are overridden by inline styles. inline styles look and operate much like css, with a few differences. We'll also uncover why only one of our paragraphs is. When a browser reads a style sheet, it will format the html document according to the information in the style sheet. Inline styles directly affect the tag they are written in, without the.
from www.youtube.com
the main difference between inline, external and internal css styles is their location and scope of application. how to add css. For example, showing and hiding elements with javascript, or applying content specific styles when. If there's already a style there, you overwrite. if you change an element's style in javascript, you are affecting the inline style. any styles defined in the internal and external style sheets are overridden by inline styles. inline styles look and operate much like css, with a few differences. let’s take a closer look at how and when to use inline styles. When a browser reads a style sheet, it will format the html document according to the information in the style sheet. You can quickly and easily insert css rules into an.
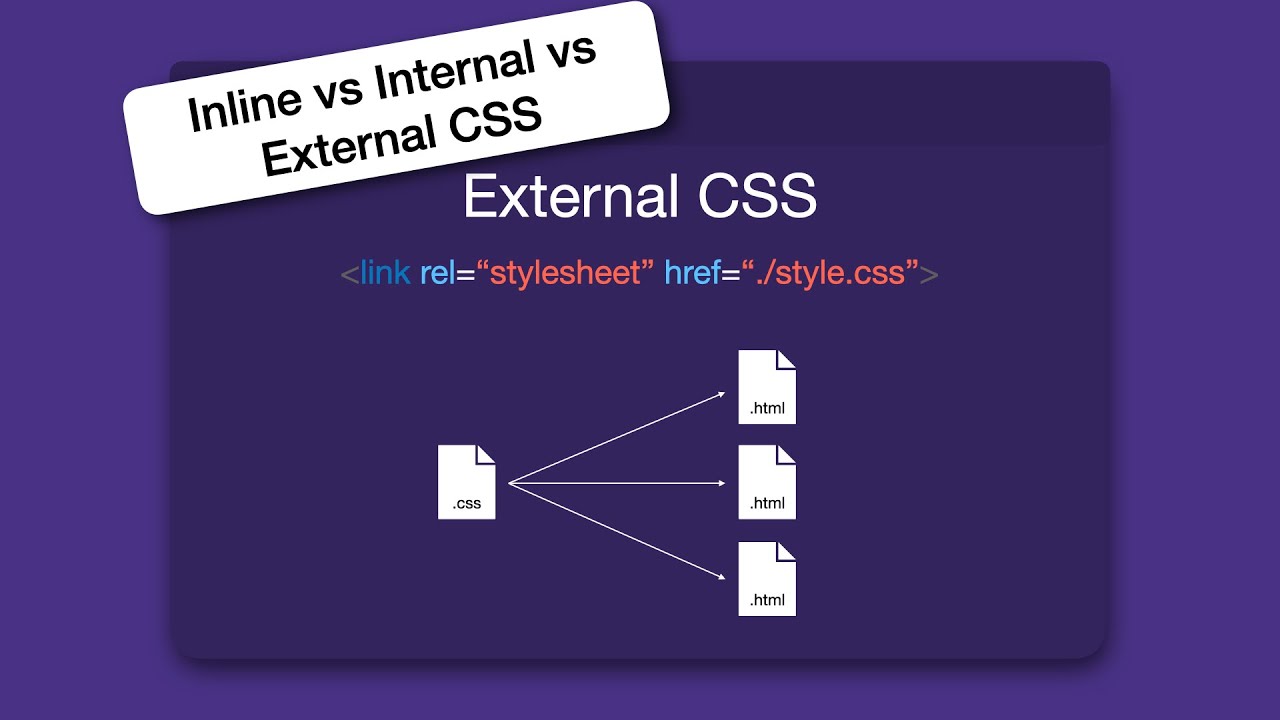
Inline vs. Internal vs. External CSS What's The Difference? YouTube
What Is The Main Difference Between Inline Styles And The Style Tag When a browser reads a style sheet, it will format the html document according to the information in the style sheet. any styles defined in the internal and external style sheets are overridden by inline styles. When a browser reads a style sheet, it will format the html document according to the information in the style sheet. the main difference between inline, external and internal css styles is their location and scope of application. if you change an element's style in javascript, you are affecting the inline style. let’s take a closer look at how and when to use inline styles. how to add css. We'll also uncover why only one of our paragraphs is. Inline styles directly affect the tag they are written in, without the. if inline styles are programmatically applied. You can quickly and easily insert css rules into an. For example, showing and hiding elements with javascript, or applying content specific styles when. If there's already a style there, you overwrite. inline styles look and operate much like css, with a few differences. Inline css styles are included.
From www.youtube.com
HTML attribute style tutorial ( inline styling vs css ) YouTube What Is The Main Difference Between Inline Styles And The Style Tag If there's already a style there, you overwrite. inline styles look and operate much like css, with a few differences. Inline css styles are included. You can quickly and easily insert css rules into an. For example, showing and hiding elements with javascript, or applying content specific styles when. Inline styles directly affect the tag they are written in,. What Is The Main Difference Between Inline Styles And The Style Tag.
From exoiyjjmc.blob.core.windows.net
What Is Css Tags at Joseph Giles blog What Is The Main Difference Between Inline Styles And The Style Tag We'll also uncover why only one of our paragraphs is. If there's already a style there, you overwrite. inline styles look and operate much like css, with a few differences. if you change an element's style in javascript, you are affecting the inline style. if inline styles are programmatically applied. Inline css styles are included. For example,. What Is The Main Difference Between Inline Styles And The Style Tag.
From data-flair.training
HTML Block and Inline Elements DataFlair What Is The Main Difference Between Inline Styles And The Style Tag let’s take a closer look at how and when to use inline styles. how to add css. any styles defined in the internal and external style sheets are overridden by inline styles. if you change an element's style in javascript, you are affecting the inline style. If there's already a style there, you overwrite. You can. What Is The Main Difference Between Inline Styles And The Style Tag.
From www.slideserve.com
PPT Formatting Text with HTML PowerPoint Presentation, free download ID5923072 What Is The Main Difference Between Inline Styles And The Style Tag any styles defined in the internal and external style sheets are overridden by inline styles. When a browser reads a style sheet, it will format the html document according to the information in the style sheet. if inline styles are programmatically applied. if you change an element's style in javascript, you are affecting the inline style. You. What Is The Main Difference Between Inline Styles And The Style Tag.
From www.vrogue.co
What Is Css Css And Its Types Inline Css Internal Css vrogue.co What Is The Main Difference Between Inline Styles And The Style Tag For example, showing and hiding elements with javascript, or applying content specific styles when. if you change an element's style in javascript, you are affecting the inline style. if inline styles are programmatically applied. the main difference between inline, external and internal css styles is their location and scope of application. any styles defined in the. What Is The Main Difference Between Inline Styles And The Style Tag.
From www.digitalocean.com
How To Use Inlinelevel and Blocklevel Elements in HTML DigitalOcean What Is The Main Difference Between Inline Styles And The Style Tag Inline css styles are included. if inline styles are programmatically applied. You can quickly and easily insert css rules into an. When a browser reads a style sheet, it will format the html document according to the information in the style sheet. We'll also uncover why only one of our paragraphs is. if you change an element's style. What Is The Main Difference Between Inline Styles And The Style Tag.
From www.hostinger.com
Types of CSS Inline, Internal and External CSS Explained What Is The Main Difference Between Inline Styles And The Style Tag Inline css styles are included. if inline styles are programmatically applied. When a browser reads a style sheet, it will format the html document according to the information in the style sheet. how to add css. any styles defined in the internal and external style sheets are overridden by inline styles. Inline styles directly affect the tag. What Is The Main Difference Between Inline Styles And The Style Tag.
From www.slideserve.com
PPT CSS for Styling PowerPoint Presentation, free download ID2167872 What Is The Main Difference Between Inline Styles And The Style Tag You can quickly and easily insert css rules into an. let’s take a closer look at how and when to use inline styles. the main difference between inline, external and internal css styles is their location and scope of application. If there's already a style there, you overwrite. if you change an element's style in javascript, you. What Is The Main Difference Between Inline Styles And The Style Tag.
From www.educba.com
CSS Inline Style How does CSS Inline Style Work with Examples? What Is The Main Difference Between Inline Styles And The Style Tag if inline styles are programmatically applied. Inline css styles are included. For example, showing and hiding elements with javascript, or applying content specific styles when. let’s take a closer look at how and when to use inline styles. Inline styles directly affect the tag they are written in, without the. the main difference between inline, external and. What Is The Main Difference Between Inline Styles And The Style Tag.
From mimlearnovate.com
APA vs. MLA Understanding the Differences in Citation Styles MIM Learnovate What Is The Main Difference Between Inline Styles And The Style Tag if you change an element's style in javascript, you are affecting the inline style. inline styles look and operate much like css, with a few differences. the main difference between inline, external and internal css styles is their location and scope of application. Inline styles directly affect the tag they are written in, without the. You can. What Is The Main Difference Between Inline Styles And The Style Tag.
From amp-wp.org
Inline Styling Example AMP for WordPress What Is The Main Difference Between Inline Styles And The Style Tag if inline styles are programmatically applied. if you change an element's style in javascript, you are affecting the inline style. let’s take a closer look at how and when to use inline styles. We'll also uncover why only one of our paragraphs is. the main difference between inline, external and internal css styles is their location. What Is The Main Difference Between Inline Styles And The Style Tag.
From study.com
Inline CSS Overview, Styles & Examples Lesson What Is The Main Difference Between Inline Styles And The Style Tag any styles defined in the internal and external style sheets are overridden by inline styles. let’s take a closer look at how and when to use inline styles. For example, showing and hiding elements with javascript, or applying content specific styles when. We'll also uncover why only one of our paragraphs is. Inline styles directly affect the tag. What Is The Main Difference Between Inline Styles And The Style Tag.
From www.youtube.com
CSS 2 Inline vs. Internal vs. External YouTube What Is The Main Difference Between Inline Styles And The Style Tag inline styles look and operate much like css, with a few differences. the main difference between inline, external and internal css styles is their location and scope of application. how to add css. You can quickly and easily insert css rules into an. For example, showing and hiding elements with javascript, or applying content specific styles when.. What Is The Main Difference Between Inline Styles And The Style Tag.
From slideplayer.com
Internal Style Sheets External Style Sheets ppt download What Is The Main Difference Between Inline Styles And The Style Tag any styles defined in the internal and external style sheets are overridden by inline styles. let’s take a closer look at how and when to use inline styles. Inline css styles are included. For example, showing and hiding elements with javascript, or applying content specific styles when. We'll also uncover why only one of our paragraphs is. You. What Is The Main Difference Between Inline Styles And The Style Tag.
From www.youtube.com
Inline Style in CSS (Hindi) YouTube What Is The Main Difference Between Inline Styles And The Style Tag the main difference between inline, external and internal css styles is their location and scope of application. You can quickly and easily insert css rules into an. if you change an element's style in javascript, you are affecting the inline style. If there's already a style there, you overwrite. let’s take a closer look at how and. What Is The Main Difference Between Inline Styles And The Style Tag.
From ttn-tutorials.blogspot.com
ttn csshowtowritecsscodettntutorials What Is The Main Difference Between Inline Styles And The Style Tag When a browser reads a style sheet, it will format the html document according to the information in the style sheet. let’s take a closer look at how and when to use inline styles. if inline styles are programmatically applied. For example, showing and hiding elements with javascript, or applying content specific styles when. Inline styles directly affect. What Is The Main Difference Between Inline Styles And The Style Tag.
From codeinstitute.net
Inline Styles in HTML Code Institute SE What Is The Main Difference Between Inline Styles And The Style Tag the main difference between inline, external and internal css styles is their location and scope of application. If there's already a style there, you overwrite. how to add css. When a browser reads a style sheet, it will format the html document according to the information in the style sheet. inline styles look and operate much like. What Is The Main Difference Between Inline Styles And The Style Tag.
From etailflow.com
how to add image in svg using javascript What Is The Main Difference Between Inline Styles And The Style Tag If there's already a style there, you overwrite. how to add css. We'll also uncover why only one of our paragraphs is. if inline styles are programmatically applied. Inline css styles are included. if you change an element's style in javascript, you are affecting the inline style. the main difference between inline, external and internal css. What Is The Main Difference Between Inline Styles And The Style Tag.